サラマサブログでは有料テーマの「JIN」を使っています!
非常に使いやすくて満足しているのですが、、、
最近になって
という事態が発生しました、、、
記事内にうまく表示されなかったり、アイキャッチ画像の前にいきなり大きな広告が貼りつけられたり
記事内容が頭に入ってこないような広告の配置になってしまっていました。
今回はこんな私の失敗を元に修正した
大切なのは読者さん目線の広告の貼り方
これについて解説をしていきます。
Google AdSense自動広告とは メリット・デメリットを紹介

自動広告とは、Google側で自動的に広告の掲載場所を検知し、収益化に適した場所を検知し配置してくれる設定です。
1つのコードをサイトに設定するだけで勝手に色々なところに広告を配置してくれます。
しかし問題は
これです。
私の悩んでいた
広告が表示されない
変な場所に広告が表示される
これらは、この自動広告設定が、読者さん目線の設定になっていない為に起こる問題だと思いました。
そこで私はテーマ「JIN」側の手動広告設定を活用する事で、読者さんの邪魔にならない広告を配置する事にしました。
≪メリット≫
- 簡単に配置できる
- 1つの設定で複数個所に広告を設定してくれる
≪デメリット≫
- 収益化が目的の為、読者さんの邪魔になる場合もある
- うまく表示されない、変な場所に表示される場合がある
「JIN」の手動広告設定方法
それでは同じく「JIN」を利用している方向けに、手動広告設定の方法をご紹介します!
- Google AdSenseで「ディスプレイ広告」「インフィード広告」のコードを取得
- 「JIN」広告管理画面にコードを貼り付け
- 完了
結構簡単です!
私の画面を使って解説していきましょう!

まずはGoogle AdSenseのマイページで「①広告」をクリックします。
すると最初は「サイトごと」の先ほどの自動広告の画面になりますので
「②広告ユニットごと」をクリックすると上の画面になります。
ディスプレイ広告の設定方法
まずはディスプレイ広告からやっていきます!
ディスプレイ広告はこれ!

まずはGoogle AdSense側のコードをコピーする方法です!

先ほどの画面のディスプレイ広告をクリックします。

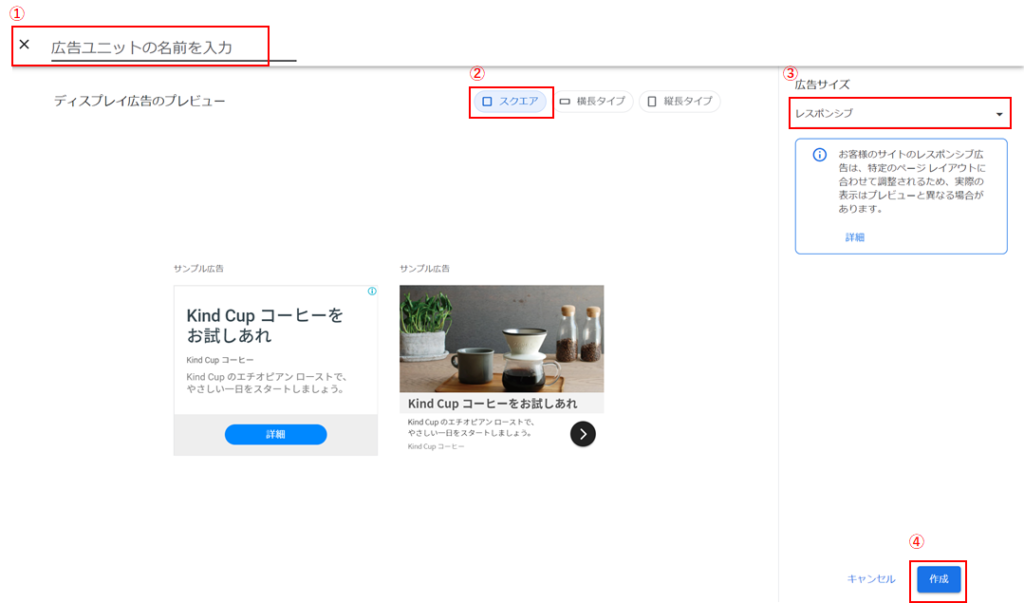
続いて①~④の手順を行います。
①広告ユニットの名前はなんでもOKです。ブログ側に表示されることもなく、ただ自分が今回作った広告を判別できるようにするものです。
今回は「ディスプレイ広告①」にしておきましょう。
②こちらはスクエアを選んでおけばOKです
③ここは「レスポンシブ」でOKです。この設定にしておくといちいち広告サイズの設定をしなくても自動でサイズ調整してくれます!
ここまで完了してら④の作成をクリックします!
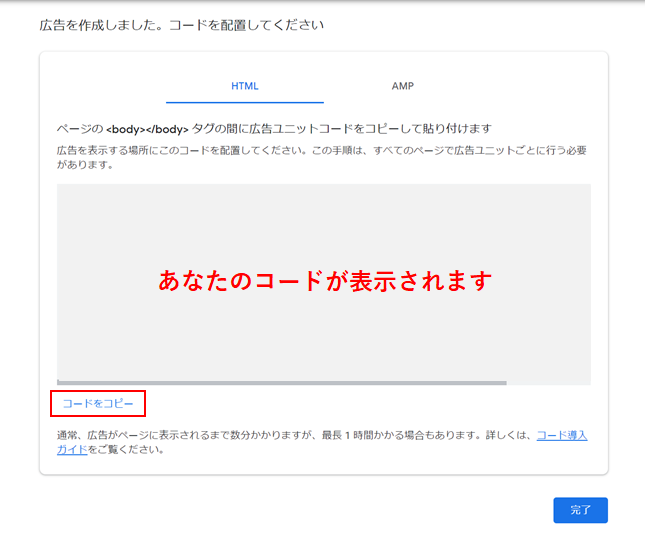
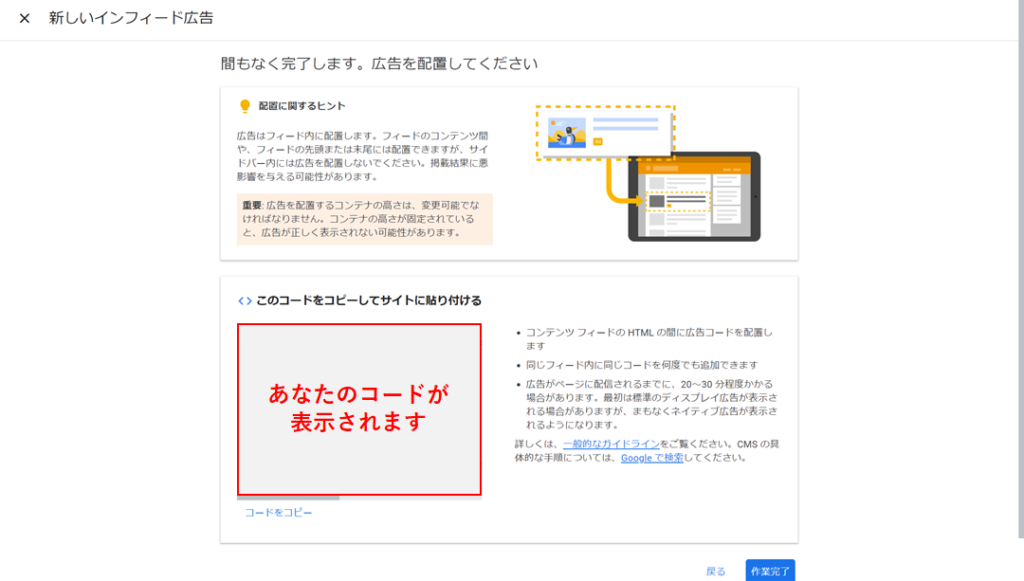
すると下の画面が出てきます!

実際には「あなたのコードが表示されます」の部分にコードが表示されますので、左下の「コードをコピー」でコピーしましょう!
続いて「JIN」側の設定です!

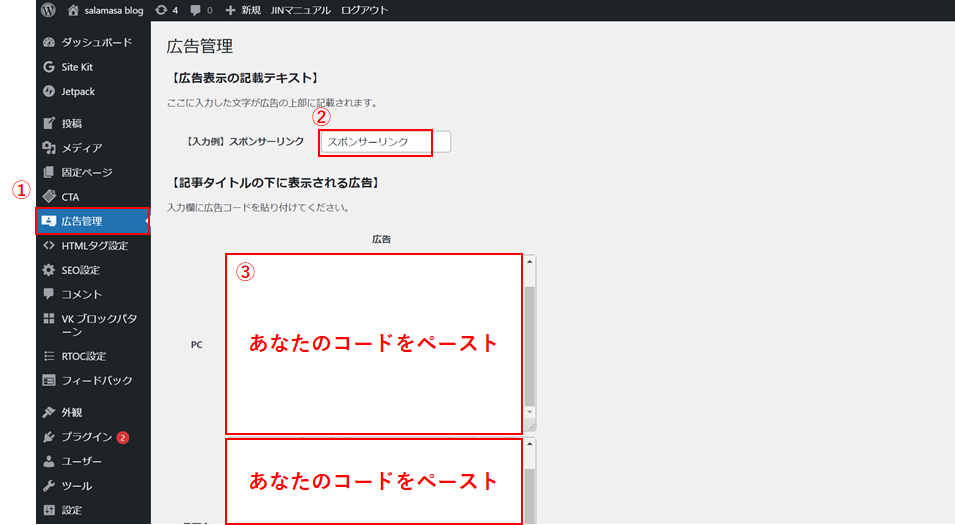
①広告管理をクリックするとこの画面が出ます!
②には記事広告の上に表示される文字列を決めます!
これ!↓

後は先ほどコピーしたコードを貼り付けていきます。
貼り付けるのは以下の場所です!
- 【記事タイトルの下に表示される広告】
- 【最初の見出し2の上に表示される広告】
- 【記事下に表示される広告】※PCの広告②はしつこくなるので貼り付けなし
- 【関連記事下に表示される広告】
PC・スマホ両方同じコードでOKです!
記事下広告のPC広告②は読者目線でしつこい広告表示になるので辞めておきましょう!
これでディスプレイ広告は完了です!
インフィード広告の設定
続いてインフィード広告の設定です!
インフィード広告とはこれです!

記事一覧の中に溶け込む広告です!
まずGoogle AdSense側から行きましょう!

次の画面はこんな感じ

①今回は手動を選びます
②で横の画像を選択します。
この後はベーシックスタイルとマガジンスタイルで異なりますのでベーシックスタイルから説明します!
※salamasa blogはベーシックスタイルです!
先ほどの③次へをクリックするとこちらの画面になります!
①は広告のユニット名(なんでもOK)
②はサイズ調整です!

≪グローバルオプション≫
パッティング:左から 0・20・0・0
≪イメージ≫
画面の位置:左揃え
サイズ:1.90:1を選択し314pxに設定
パッティング:左から 0・15・0・0
≪見出し≫
見出しの長さ:どちらでもOK
フォントサイズ:18px
パッティング:左から 15・0・10・0
≪説明≫
説明を表示:表示
フォントサイズ:12px
これでOKです!
③の「保存してコードを取得」

左下のコードをコピーを押したら「JIN」側の設定です!

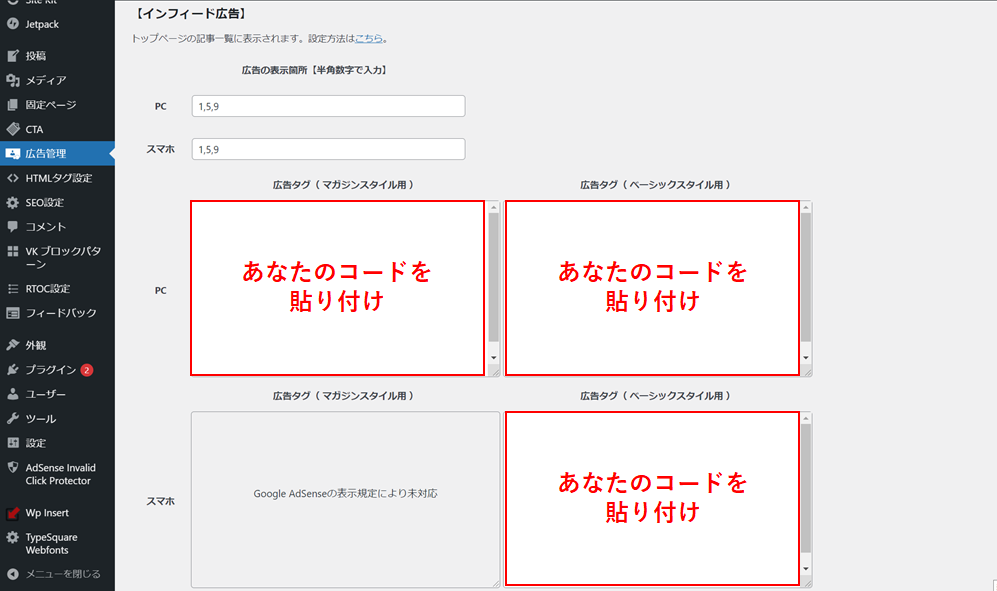
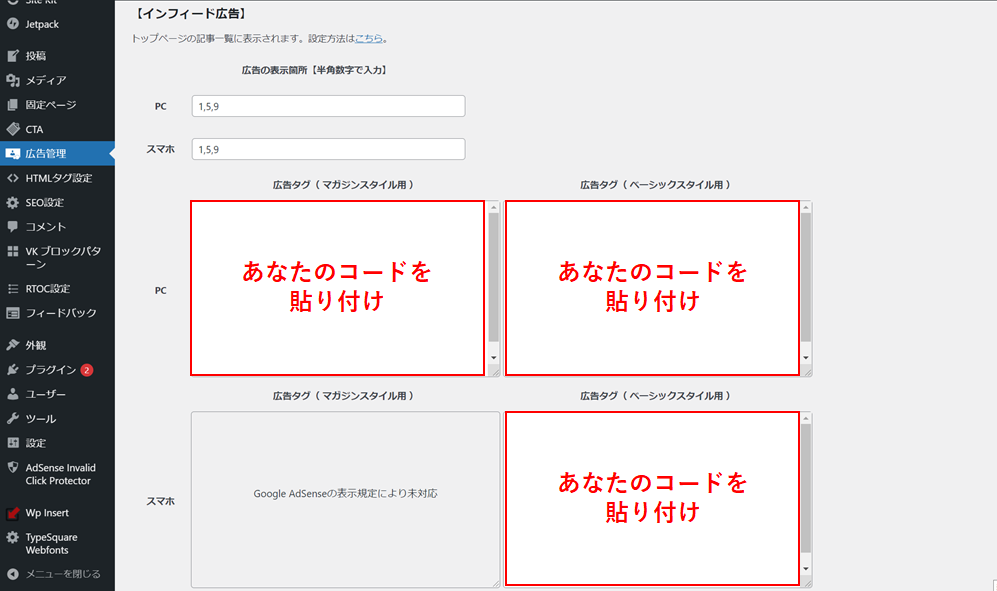
先ほどの広告管理のページの下の方
【インフィード広告】の貼り付けていきます。
今回はベーシックスタイルのサイズを作ったので右上と右下に貼り付けます!
マガジンスタイルもやり方は全く同じですがサイズが違うので以下を参考にしてください!

≪グローバルオプション≫
パッティング:左から 0・0・15・0
≪イメージ≫
画面の位置:左揃え
サイズ:1.90:1を選択し100%に設定
パッティング:左から 0・0・0・0
≪見出し≫
見出しの長さ:どちらでもOK
フォントサイズ:18px
パッティング:左から 15・17・5・17
≪説明≫
説明を表示:非表示

できたコードを左上に貼り付けて完了です!
※スマホ表示をするにはベーシックスタイルのみとなっています。【外観】→【カスタマイズ】→【トップページ設定】からベーシックスタイルに設定してください!
※うまくいかない場合は【設定】→【表示設定】でホームページの表示が「最新の投稿」になっているかチェックしてください!「固定ページ」の場合は表示されません。
まとめ
いかがでしたでしょうか。
まずは読者さんに読んでもらう事が第一優先になります。
読者さんに満足してもらう→SEOで上位に上がる→広告収入が入る
この順番をごちゃごちゃにしないよう気を付けてやっていきましょう!
「JIN」についてはこちらの記事をご覧ください!